Widget pour Jeedom permettant d’afficher une icône pour une fonction de type Info Numérique


A savoir
- Pour le core V3 : Afin de simplifier la gestion des images, depuis le 10/09/2019, il est nécessaire d’avoir le </b>Widget Dashboard : Multi-action
- Pour le core V4 :
- Il faut copier le contenu dans du dossier img qui se trouve dans le Ensemble des Images pour Core V4 dans le dossier : html/data/img
Paramétrage
Choix de l’icône
Pour choisir le type de visuel à afficher, il faut ajouter les paramètres optionnels suivants :
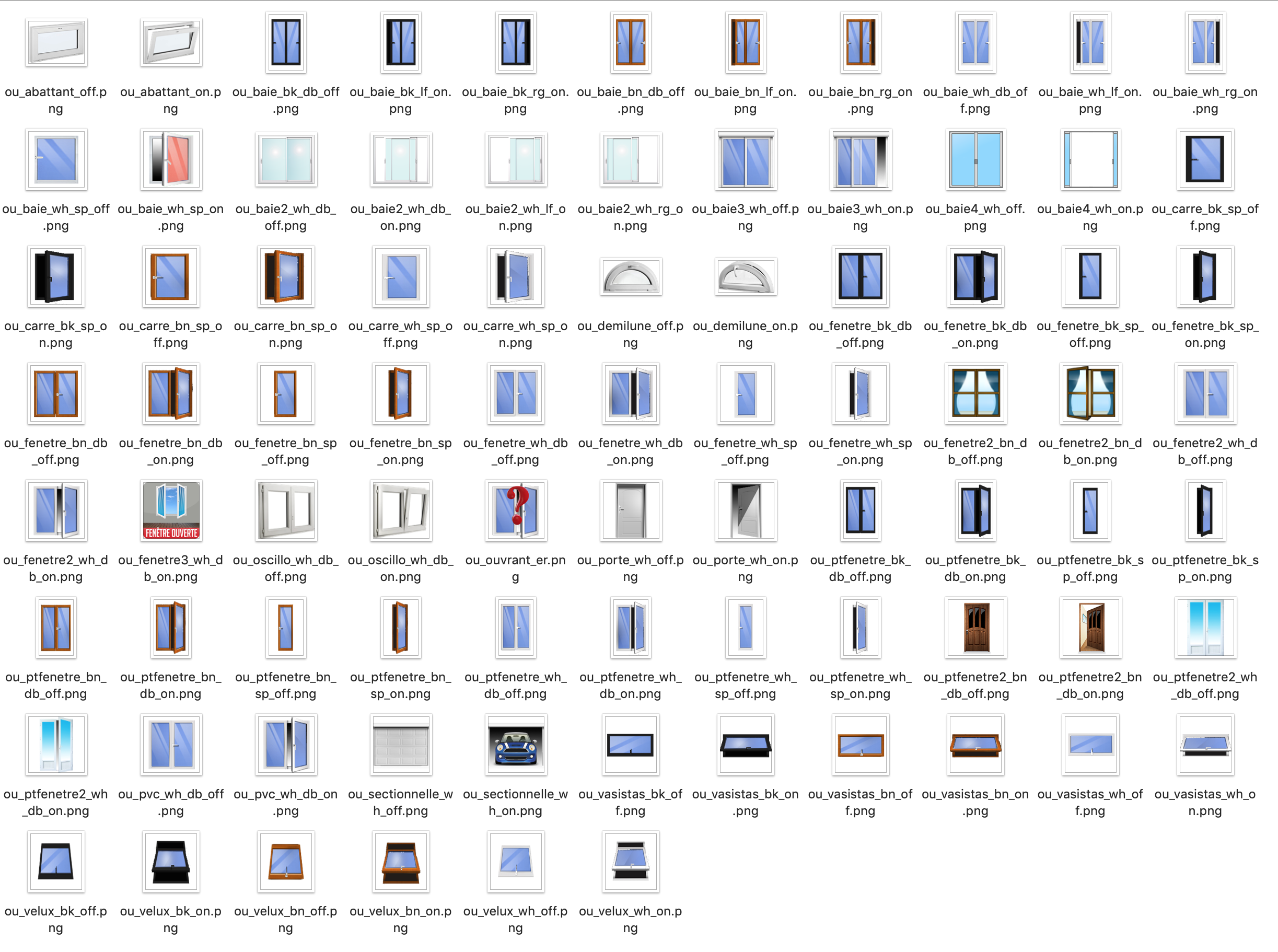
- logo_x : Permet de choisir l'image pour la valeur x
- logo_x_type : Permet de choisir l'extension pour l'icône/image logo_x (par exemple: 'gif', 'jpg', etc.....) (valeur par défaut : png)
- x : Remplacer x par le numéro de la valeur correspondante (valeur possible de 0 à 8)
Les valeurs pour la variable logo_xpar défaut sont :
- logo_0 : valeur par défaut : ou_baie2_wh_db_off
- logo_1 : valeur par défaut : ou_baie2_wh_lf_on
- logo_2 : valeur par défaut : ou_baie2_wh_rg_on
- logo_3 : valeur par défaut : ou_baie2_wh_db_on
- logo_4 : valeur par défaut : ou_baie2_wh_db_on
- logo_5 : valeur par défaut : ou_baie2_wh_db_on
- logo_6 : valeur par défaut : ou_baie2_wh_db_on
- logo_7 : valeur par défaut : ou_baie2_wh_db_on
- logo_8 : valeur par défaut : ou_baie2_wh_db_on
Choix de la valeur
Pour choisir le type de visuel à afficher, il faut ajouter les paramètres optionnels suivants :
- Pourcentage-M : Permet de choisir la taille en "px" ou "%" (valeur par défaut : NO donc "px")
- valeur_x : Permet de choisir l'image pour la valeur x
- x : Remplacer x par le numéro de la valeur correspondante (valeur possible de 0 à 5)
Les valeurs pour la variable valeur_xpar défaut sont :
- valeur_0 : valeur par défaut : 0
- valeur_1 : valeur par défaut : 1
- valeur_2 : valeur par défaut : 2
- valeur_3 : valeur par défaut : 3
- valeur_4 : valeur par défaut : 4
- valeur_5 : valeur par défaut : 5
- valeur_6 : valeur par défaut : 6
- valeur_7 : valeur par défaut : 7
- valeur_8 : valeur par défaut : 8
Taille des images ou des icônes
Il est possible de spécifier la hauteur et la largeur des icônes ou images par l’ajout des paramètres optionnels suivants :
- sizeh-M : Permet de choisir la hauteur de l'image (valeur par défaut : 80)
- sizew-M : Permet de choisir la largeur de l'image (valeur par défaut : 80)
Autres paramétrages possibles et Aide
Exemples de paramétrages
Télécharger les sources
Changelog
Changelog WIDGET pour le Core V4
Changelog WIDGET pour le Core V3
Changelog DOC