Widget pour Jeedom permettant d’afficher une icône pour une fonction de type Info Binaire

A savoir
- Pour le core V3 : Afin de simplifier la gestion des images, depuis le 10/09/2019, il est nécessaire d’avoir le </b>Widget Dashboard : Multi-action
- Pour le core V4 :
- Il faut copier le contenu dans du dossier img qui se trouve dans le Ensemble des Images pour Core V4 dans le dossier : html/data/img
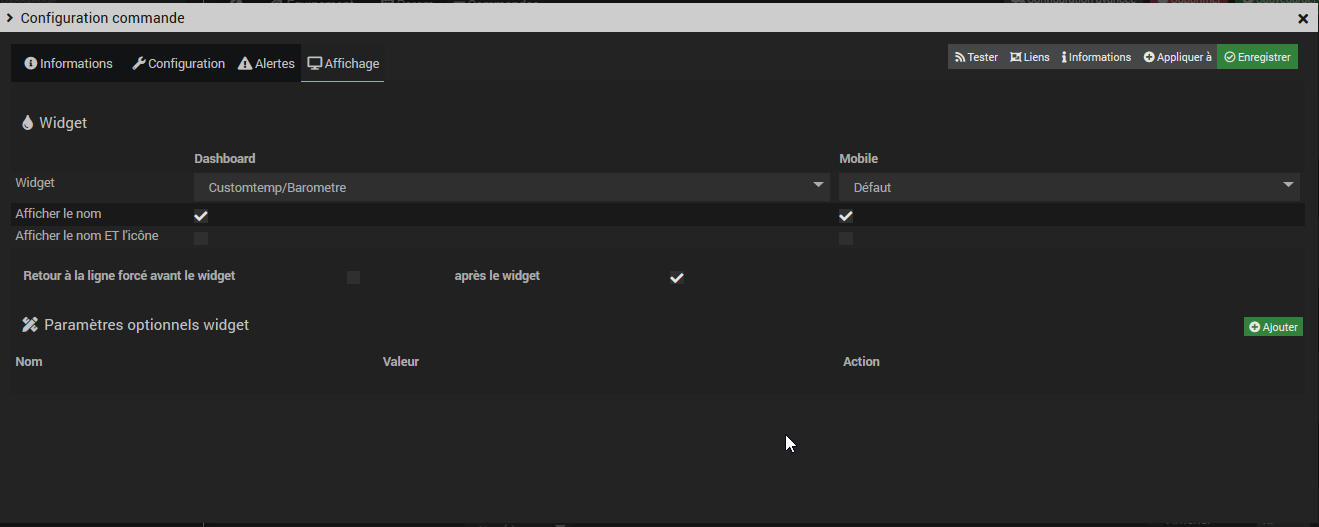
Paramétrage
Choix de l’icône
Pour choisir le type de visuel à afficher, il faut ajouter les paramètres optionnels suivants : Il est possible de récupérer le même réglage que le dashboard
Cas Image identique avec le Dashboard avec la variable Dashboard-M = YES
- Dashboard-M : Image identique au Dashboard (valeur par défaut : YES)
- logoON : Permet de choisir l'image pour la valeur ON (valeur par défaut : di_day)
- logoON_type : Permet de choisir l'extension pour l'icône/image logoON (par exemple: 'gif', 'jpg', etc.....) (valeur par défaut : png)
- logoOFF : Permet de choisir l'image pour la valeur OFF (valeur par défaut : di_night)
- logoOFF_type : Permet de choisir l'extension pour l'icône/image logoOFF (par exemple: 'gif', 'jpg', etc.....) (valeur par défaut : png)
Cas Image différente avec le Dashboard avec la variable Dashboard-M = NO
- Dashboard-M : Image identique au Dashboard (valeur par défaut : YES)
- logoON-M : Permet de choisir l'image pour la valeur ON (valeur par défaut : di_day)
- logoON_type-M : Permet de choisir l'extension pour l'icône/image logoON (par exemple: 'gif', 'jpg', etc.....) (valeur par défaut : png)
- logoOFF-M : Permet de choisir l'image pour la valeur OFF (valeur par défaut : di_night)
- logoOFF_type-M : Permet de choisir l'extension pour l'icône/image logoOFF (par exemple: 'gif', 'jpg', etc.....) (valeur par défaut : png)
Sous dossier
Il possible de mettre les images dans des sous dossiers, (la variable est valable pour l’ensemble des valeurs)
Cas Image identique avec le Dashboard avec la variable Dashboard-M = YES
- dossier : Nom du dossier (Par défaut : fibarooeil)
- Listes des images par dossiers
Cas Image différente avec le Dashboard avec la variable Dashboard-M = NO
- dossier-M : Nom du dossier (Par défaut : fibarooeil)
Taille des images ou des icônes
Il est possible de spécifier la hauteur et la largeur des icônes ou images par l’ajout des paramètres optionnels suivants :
- Pourcentage-M : Permet de choisir la taille en "px" ou "%" (valeur par défaut : NO donc "px")
- Pourcentage-M = NO la taille sera en "px"
- Pourcentage-M = YES la taille sera en "%"
- sizeh-M : Permet de choisir la hauteur de l'image (valeur par défaut : 40)
- sizew-M : Permet de choisir la largeur de l'image (valeur par défaut : 40)
Autres paramétrages possibles et Aide
Exemple de paramétrage
Télécharger les sources
Troubleshotting
- Je n’ai pas l’historique et l’option historique non visible dans la configuration de la commande sur les widgets de type info

Il faut vérifier que l’option Afficher les statistiques sur les widgets est active
Changelog
Changelog WIDGET pour le Core V4
Changelog WIDGET pour le Core V3
Changelog DOC