Widget pour Jeedom permettant d’afficher une icône pour une fonction de type Info Binaire

A savoir
- Pour le core V3 : Afin de simplifier la gestion des images, depuis le 10/09/2019, il est nécessaire d’avoir le </b>Widget Dashboard : Multi-action
- Pour le core V4 :
- Il faut copier le contenu dans du dossier img qui se trouve dans le Ensemble des Images pour Core V4 dans le dossier : html/data/img
- Il est possible de télécharger le fichier json pour utiliser le nouveau système de widget du core Fichier JSON MultiAction
- Si vous utilisez le fichier JSON, l’ensemble des paramètres ci-dessous, n’est plus valable en cas d’utilisation de ce type de widget Voir Aide Core Jeedom
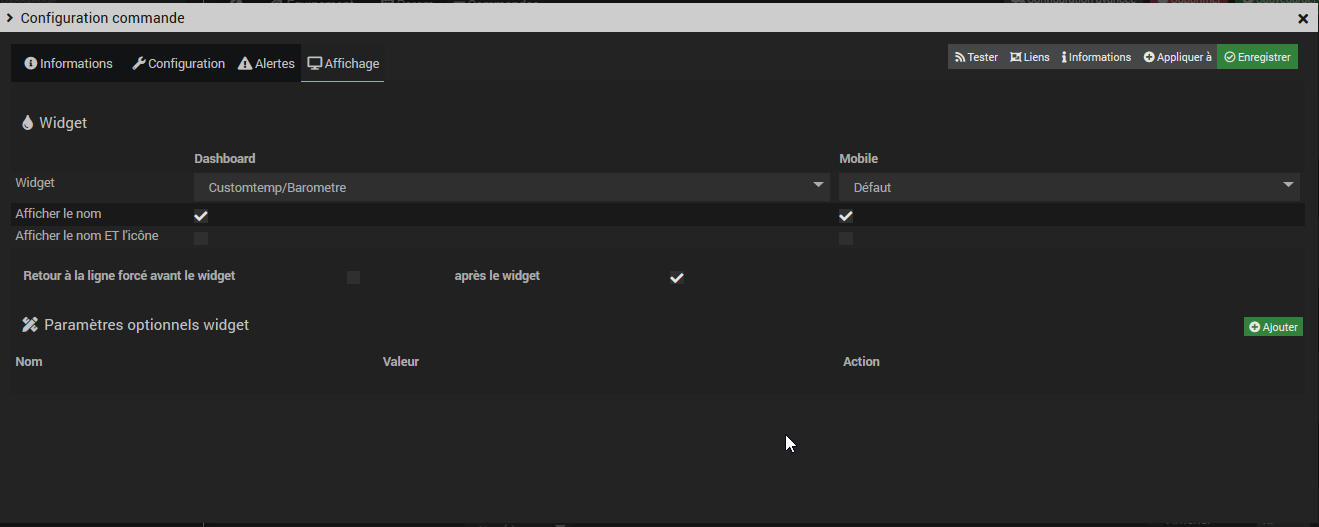
Paramétrage
Choix de l’icône
Pour choisir le type de visuel à afficher, il faut ajouter les paramètres optionnels suivants :
Dans le cas de l’utilisation avec le nom de l’image normalisé
- logo : Permet de choisir l’image pour la valeur ON ou OFF (pas de valeur par défaut)
- Attention avec cette variable, il ne faut mettre _off ou _on à la fin du nom de l’image
- l’utilisation de cette méthode désactive les variables logoON et logoOFF
- logo_type : Permet de choisir l’extension pour l’icône/image logo (par exemple: ‘gif’, ‘jpg’, etc…..)(valeur par défaut : png)
- Le nommage des images normalisées doit respecter le format suivant :
- Image pour la valeur ON : type_on
- Image pour la valeur OFF : type_off
- Remplacer type par le nom de l’image
Dans le cas de l’utilisation avec le nom de l’image non normalisé
- Logo pour la commande ON
- logoON : Permet de choisir l’image pour la valeur ON (valeur par défaut : fi_wh_off”)
- logoON_type : Permet de choisir l’extension pour l’icône/image logoON (par exemple: ‘gif’, ‘jpg’, etc…..) (valeur par défaut : png)
- Logo pour la commande OFF
- logoOFF : Permet de choisir l’image pour la valeur OFF (valeur par défaut : fi_bu_on)
- logoOFF_type : Permet de choisir l’extension pour l’icône/image logoOFF (par exemple: ‘gif’, ‘jpg’, etc…..) (valeur par défaut : png)
Sous dossier
Il possible d’ajouter les images dans des sous dossiers, (la variable est valable pour l’ensemble des valeurs)
- dossier : Nom du dossier de l’image (Par défaut : divers)</li>
- Listes des images par dossiers</li>
Taille des images ou des icônes
Il est possible de spécifier la hauteur et la largeur des icônes ou images par l’ajout des paramètres optionnels suivants :
- Pourcentage : Permet de choisir la taille en “px” ou “%” (valeur par défaut : NO donc “px”)
- Pourcentage = NO la taille sera en “px”
- Pourcentage = YES la taille sera en “%”
- sizeh : Permet de choisir la hauteur de l’image (valeur par défaut : 80)
- sizew : Permet de choisir la largeur de l’image (valeur par défaut : 80)
Autres paramétrages possibles et Aide
Exemple de paramétrage
Télécharger les sources
Troubleshotting
- Je n’ai pas l’historique et l’option historique non visible dans la configuration de la commande sur les widgets de type info

Il faut vérifier que l’option Afficher les statistiques sur les widgets est active
Changelog
Changelog WIDGET pour le Core V4
Changelog WIDGET pour le Core V3
Changelog DOC